とあるページの付加情報(メタデータ)
Webサイト情報、メタってますか?
メタって言っても範囲が広いんですが、ここでは「とあるページの付加情報」というタイトル通り、表から見えてるワケじゃないんだけど設定しておくといいんじゃないか?ってものを簡単にまとめてみたいと思います。
時代やトレンドにも左右されますが、今だとこんな感じでしょうか。
- meta keywords/description
- ogp(Open Graph Protocol)
- Twitter Card
それぞれ順を追って簡単にではありますがその役目と効果を記していきます。
<title>あれこれ! - それ</title>
はい、いきなり上で挙げていない項目です。
確かにメタな情報ではありますが実際にはブラウザのタイトルバーだったりタブだったりブックマークだったりと表示される前提になってるのであまりメタ感はないですが重要な項目です。
Googleではおおよそ32文字程度が表示され、長すぎる場合には「…」と省略されてしまうのでその辺りを考慮しつつ設定しましょう。
<meta name="keywords" content="あれ,これ,それ"> <meta name="description" content="今話題のあれこれをそれしちゃいます!">
一昔(?)前までは検索エンジンに向けたデータは概ねこの2つだけでした。
ところがどっこい、篠キチさんの記事にも書かれている通り、keywordsについては全く参照されていないそうです。
とは言えGoogleが参照していないからと言って書かないというのもなんかアレなので5~6個程度書いておけば良いんじゃないでしょうか。
descriptionは該当ページがヒットした際にサマリのように表示される部分になります。
Googleではおおよそ120文字程度が表示され、長すぎる場合には「…」と省略表示されます。
とは言えパッと見て目につくのは最初の1センテンス、多分10~20字程度だと思いますのでそこを意識してみると良いかもしれません。
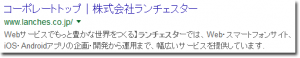
実際にGoogleで表示されるとこんな感じです。
titleとdescriptionが表示されていますが書いてある一部の記号が省略されてますね・・・
続いてogp関連ですが・・・詳細は本家に譲ります。
ここではとりあえずこんな考え方でOK!程度の内容で書いてみようと思います。
ogpは主にFacebookでページをシェアした時などにそのページの情報を取得・表示する際に使用されます。
<meta property="og:type" content="website"> <meta property="og:type" content="article">
このページがどんな分類かというogpですが、実際にはものすごく多く定義されています。
が、基本的には上記2つのうちのどちらかを書いておけば良さそうです。
サイトのトップでは「website」を、それ以外のページでは「article」を使うと良いっぽいです。
<meta property="og:title" content="あれこれ! - それ"> <meta property="og:description" content="今話題のあれこれをそれしちゃいます!"> <meta property="og:site_name" content="あれこれ!"> <meta property="og:url" content="http://example.com/arekore/sore"> <meta property="og:image" content="http://example.com/arekore/sore/ogp.png">
続いてその他のOGPですが、タイトルとdescriptionですが、titleタグとmetaのdescriptionと同じでいいでしょう。
というかむしろ最初からそっちを参照してくれよ・・・と思いながらコピペして来ましょう。
site_nameには「ページのタイトル」ではなく「サイトのタイトル」を指定し、urlにはこのページのURLを記載します。
imageにはこのページを表す画像を指定しますが、この画像は参照のされかたによって様々なサイズで表示・カットされます。
こちらのOGP画像シミュレータなどで最適になるように調整すると良いでしょう。
弊社のサイトはFacebookでのシェアボタンをFacebookページにしてしまっているので、ここではクックパッドさんのサイトからおにぎらずのページをシェアしたときの見た目を紹介したいと思います。
ぜひソースを開いて対応を確認してみてください。
そしてTwitter Cardですが、Twitter Card用の指定のうち一部はOGPを参照してくれます。
対応はこんな感じですが、twitter:imageについては使用するカード(後述)種別ごとにサイズ・容量に規定がありますので、og:imageと共通化できるかどうかを確認してください。
| twitter:title | og:title |
| twitter:description | og:description |
| twitter:image | og:image |
| twitter:url | og:url |
Twitter Card専用のものだけ追加するならこの2つだけになります。
<meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@twitter">
twitter:cardはどのタイプを使うかを指定します。
サイズ詳細はTwitterのサイトで確認してみてください。
また、Twitter Cardはアカウントと結びつける必要があります。
結びつけるアカウントをtwitter:siteで指定し、ページにタグを埋め込んだ後にそのアカウントでカードを有効化する必要があります。
英語なのでちょっと不安になりますが、URLを入れてボタンを押すだけなので安心してください(?)。
Twitter Cardについてはことりっぷさんの記事が表示されたものを紹介したいと思います。
Summary Card with Large Imageというカードタイプで表示されていますね。
まとめると以下のようになります。
<title>あれこれ! - それ</title> <meta name="keywords" content="あれ,これ,それ"> <meta name="description" content="今話題のあれこれをそれしちゃいます!"> <meta property="og:type" content="website"> <!-- ← いずれか --> <meta property="og:type" content="article"> <!-- ← 片方のみ --> <meta property="og:title" content="あれこれ! - それ"> <meta property="og:description" content="今話題のあれこれをそれしちゃいます!"> <meta property="og:site_name" content="あれこれ!"> <meta property="og:url" content="http://example.com/arekore/sore"> <meta property="og:image" content="http://example.com/arekore/sore/ogp.png"> <meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@twitter">
意外と多いですがFacebookやTwitterにURLを載せたときの見た目が全然違ってきますので頑張って埋め込んでおきましょう!

マンガとアニメとゲームから錬成された宇宙大好きエンジニア。 軌道エレベーターで行ける静止軌道上のコロニーに住まいを移し、ゲームやってマンガ読んでアニメ見て爆睡、ゲームやってマンガ読んでアニメ見て爆睡、という生活を夢見ながら今日もコードを書き続けるのだった。
TAG
- Android
- AWS
- Bitrise
- CodePipeline
- Firebase
- HTML
- iOS
- IoT
- JavaScript
- KPI
- Linux
- Mac
- Memcached
- MGRe
- MGReのゆるガチエンジニアブログ
- MySQL
- PHP
- PICK UP
- PR
- Python
- Ruby
- Ruby on Rails
- SEO
- Swift
- TIPS
- UI/UX
- VirtualBox
- Wantedly
- Windows
- アクセス解析
- イベントレポート
- エンジニアブログ
- ガジェット
- カスタマーサクセス
- サーバ技術
- サービス
- セキュリティ
- セミナー・展示会
- テクノロジー
- デザイン
- プレスリリース
- マーケティング施策
- マネジメント
- ラボ
- リーンスタートアップ
- 企画
- 会社紹介
- 会社紹介資料
- 勉強会
- 実績紹介
- 拡張性
- 採用
- 日常
- 書籍紹介
- 歓迎会
- 社内イベント
- 社員インタビュー
- 社長ブログ
- 視察
- 開発環境