
CSSで影を付けるアイツらの違い(box-shadowとdrop-shadow)
最近は古いブラウザのことを忘れて比較的新しいCSSのプロパティが書けるようになってきて幸せですよね。
技術検証ならいざしらず、実際の業務では案外古いブラウザまで対象にしなきゃいけなくてせっかく覚えたCSSプロパティが使えないなんてことはしょっちゅうです。
さて、そんな「新し目」のCSSプロパティを使うと流行り(?)のマテリアルデザインっぽい影を簡単に付けることができます。
でも調べてみると
#box {
box-shadow: 10px 10px 2px #000;
}
という書き方と
#box {
filter: drop-shadow(10px 10px 1.5px #000);
}
という書き方の2つが見つかります。
HTML/CSSの解説サイトなどでも「同じ効果です」なんて紹介されてることもしばしば。
でもこの2つ、かなり性質が違います。
box-shadowは生成されるボックスの外周(普通は矩形、border-radiusなどで変形している場合もあり)にそって影が生成されます。
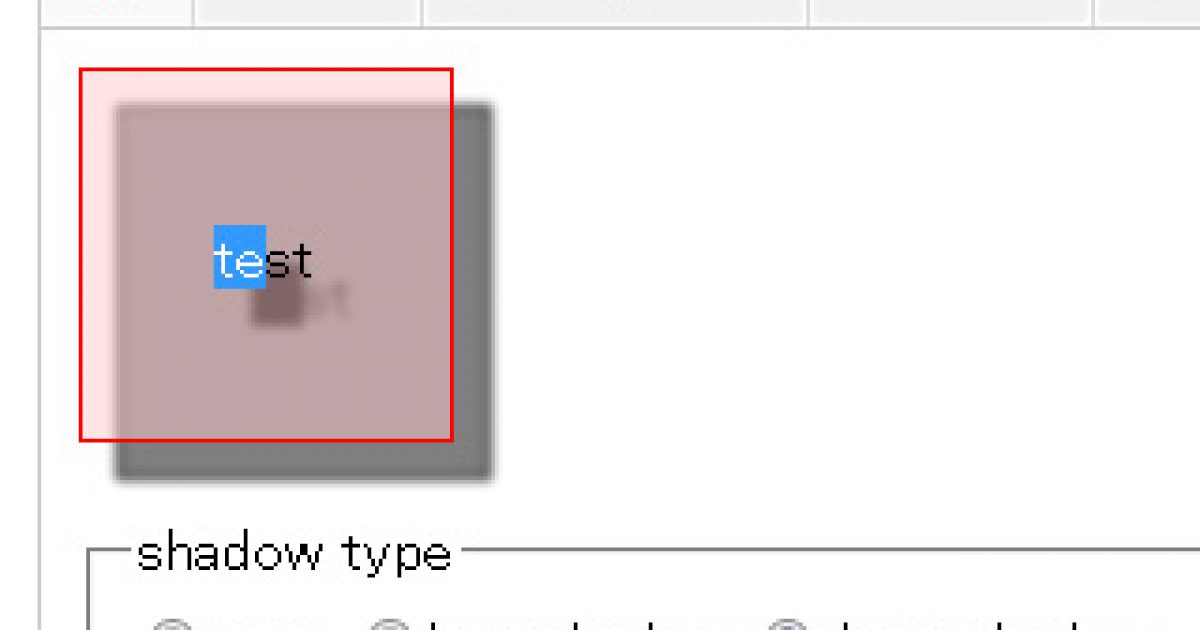
それに対し、drop-shadowの場合はそのボックスのうち「色が付いているところ」を基準にして影が生成されます。
その「色」の透明度も影に影響するというなかなか面白い動作になっています。
これ、言葉とかコードだけ見ても分かりにくいので効果を実感しやすいサンプルをjsdo.itで作ってみました。
是非動かして違いを見てみてください。
※ ブラウザの実装によると思いますがdrop-shadowではテキストを選択したマーカーにも影が付いたりしておもしろいですよ
TAG

スペシャリスト
やまま yamama
マンガとアニメとゲームから錬成された宇宙大好きエンジニア。 軌道エレベーターで行ける静止軌道上のコロニーに住まいを移し、ゲームやってマンガ読んでアニメ見て爆睡、ゲームやってマンガ読んでアニメ見て爆睡、という生活を夢見ながら今日もコードを書き続けるのだった。
TAG
- Android
- AWS
- Bitrise
- CodePipeline
- Firebase
- HTML
- iOS
- IoT
- JavaScript
- KPI
- Linux
- Mac
- Memcached
- MGRe
- MGReのゆるガチエンジニアブログ
- MySQL
- PHP
- PICK UP
- PR
- Python
- Ruby
- Ruby on Rails
- SEO
- Swift
- TIPS
- UI/UX
- VirtualBox
- Wantedly
- Windows
- アクセス解析
- イベントレポート
- エンジニアブログ
- ガジェット
- カスタマーサクセス
- サーバ技術
- サービス
- セキュリティ
- セミナー・展示会
- テクノロジー
- デザイン
- プレスリリース
- マーケティング施策
- マネジメント
- ラボ
- リーンスタートアップ
- 企画
- 会社紹介
- 会社紹介資料
- 勉強会
- 実績紹介
- 拡張性
- 採用
- 日常
- 書籍紹介
- 歓迎会
- 社内イベント
- 社員インタビュー
- 社長ブログ
- 視察
- 開発環境




